How To Do A Clean Sprite Animation On Microsoft Word
In this tutorial, we'll talk about what sprite sheet blitheness is and how to create it in Saola Breathing – a powerful notwithstanding simple HTML5 blitheness tool.
This tutorial covers:
- What is Sprite Sheet?
- Creating Sprite Sheet Animation
What is Sprite Sheet?
A sprite sheet consists of multiple frames (too sprites) in 1 epitome. In other words, sprite sheets pack multiple sprites into a single picture. Using sprite canvass, yous create sprite sheet animation representing ane or several animation sequences while only loading a unmarried file. Sprite sail animation changes which frame/sprite is rendered in quick succession to give the illusion of motility.
![]()
Creating Sprite Sheet Blitheness
Saola Animate offers ii modes to help you create sprite sheet animation from images. Perform the following:
Step 1 : Select an paradigm element.
Step 2 : Click the Properties pane > Image section > Create Sprite Sheet. This opens the Define Sprite Tiles dialog where y'all can define frames/sprites.
![]()
Footstep iii : In the dialog, choose either of the two modes:
- Select Default Sprite to generate frames automatically. Utilise this mode when your sprite sheet has uniform sized frames. Specifically, the frames are of equal dimensions and the padding betwixt them is uniform.
- Select Custom Sprite to generate frames manually. Apply this mode when your sprite sheet has non-compatible sized frames.
Generating Frames Automatically

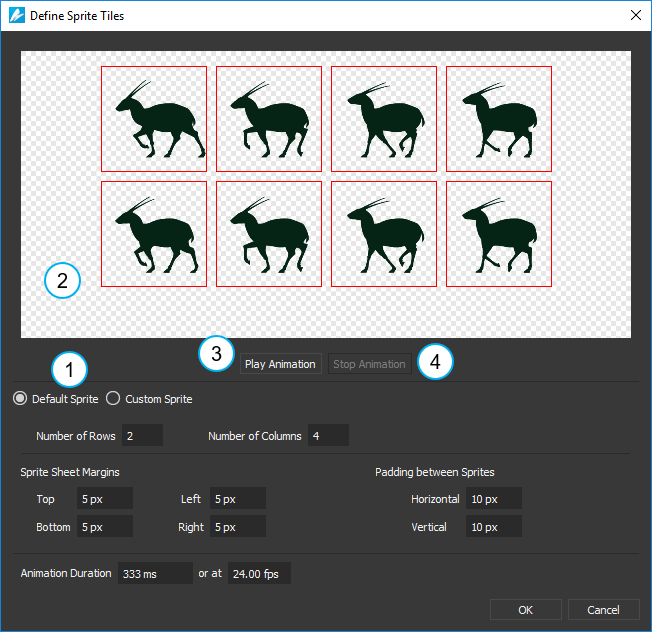
The Default Sprite mode (one) allows you to define the rows and columns for your sprite sheet animation. Practise the following:
- Specify the Number of Rows and Number of Columns. Then, in the preview window (2), each frame is outlined by a red rectangle.
- Specify the trimming options, including Sprite Canvass Margins and Padding betwixt Sprites.
- Specify the Animation Duration of each frame in milliseconds or at FPS. Past default, animation plays at 24 FPS.
- Click the Play Animation push (3) to preview animation in the preview window. Then, click the Stop Animation push button (4) to break the preview.
- Click OK to create frames.
Saola Animate makes sprite sheet animation past animating the image'southward background 10 and groundwork y properties. The animation appears on the timeline equally follows:
![]()
Generating Frames Manually

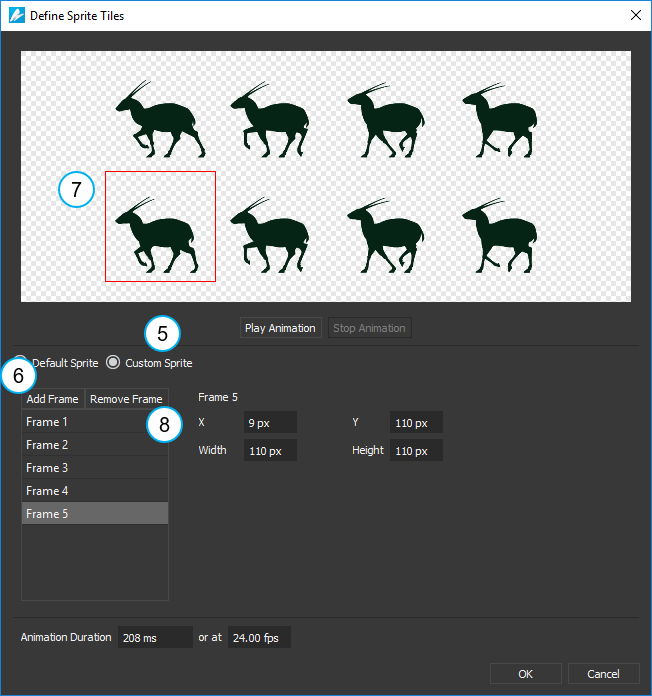
If the frames in the sprite sheet are of unlike sizes, utilize the Custom Sprite style (v) to manually define them. Exercise the post-obit:
- Click the Add Frame button (vi) to add together a frame. Immediately, a red frame rectangle (7) appears in the preview window.
- To ascertain the frame size, either drag and resize the frame rectangle in the preview window or specify the frame'southward position (10, Y) and size (Width, Meridian) in text boxes.
- Specify the Animation Duration of each frame in milliseconds or at FPS. By default, animation plays at 24 FPS.
- Click the Remove Frame push button (eight) to remove a selected frame.
- Click the Play Animation button to preview animation in the preview window. And so, click the End Animation button to suspension the preview.
- Click OK to create frames.
So you've learned the ways to create sprite sheet animation in Saola Breathing. Try Saola Breathing today to brand stunning HTML5 animation and interactive content.
Source: https://atomisystems.com/html5-animation/saola-animate-2/create-sprite-sheet-animation-saola-animate/
Posted by: mckaysoleass.blogspot.com

0 Response to "How To Do A Clean Sprite Animation On Microsoft Word"
Post a Comment